一、软件需求



二、页面结构规划
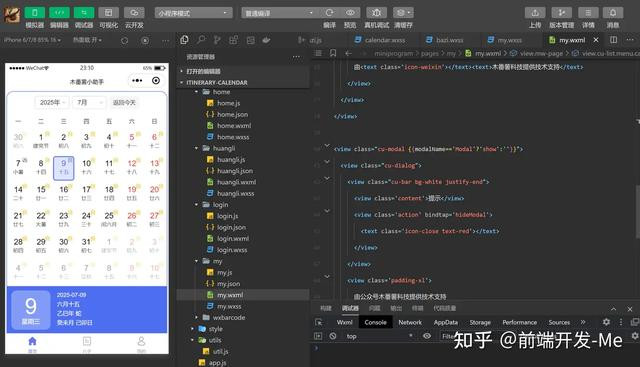
1. 首页(日历主界面)
{{ currentDate }} ![]() {{ day.date }} {{ day.omen }} {{ selectedDay }}神煞 {{ god.name }}
{{ day.date }} {{ day.omen }} {{ selectedDay }}神煞 {{ god.name }}
宜:{{ suitableActions }}
忌:{{ avoidActions }}
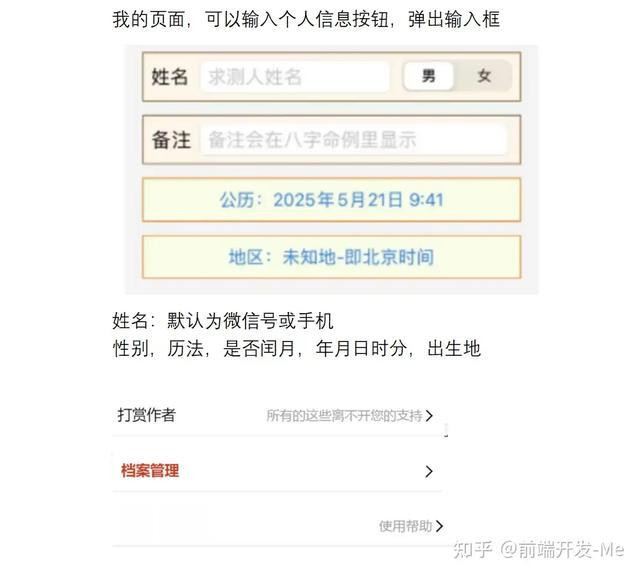
2. 我的页面(个人信息设置)
姓名 性别 男 女 历法
三、技术实现要点
1. 核心功能逻辑
日期吉凶算法:
// 伪代码示例function calculateOmen(date) { const gods = getGodsForDate(date); // 获取当日神煞 const凶神Count = gods.filter(g => g.type === '凶').length; const吉神Count = gods.filter(g => g.type === '吉').length; if (凶神Count === 0 && 吉神Count > 0) return { omen: '吉', color: 'red' }; if (凶神Count = 2) return { omen: '良', color: 'yellow' }; // 其他判断规则...}
2. 数据模型设计
// 日历数据{ date: '2023-10-01', omen: '吉', color: 'red', gods: [ { name: '岁德', type: '吉' }, { name: '月破', type: '凶' } ], suitableActions: '祭祀,出行', avoidActions: '嫁娶,安葬'}// 用户数据{ name: '微信用户', gender: 'male', calendarType: '农历', birthDateTime: '1990-01-01 08:00', birthPlace: '北京'}
3. 关键组件选型
功能
推荐方案
日历组件
定制开发(需支持农历转换)
日期选择器
微信小程序picker组件
神煞数据
对接老黄历API或本地JSON数据库
出生地选择
集成腾讯地图地点搜索
四、视觉与交互效果
1.日历颜色规范:
吉:#FF4D4F(红)
良:#FAAD14(黄)
平:#1890FF(蓝)
凶:#000000(黑)
2.神煞展示优化:
/* 凶神特殊标识 */.god-list .凶 { position: relative;}.god-list .凶::after { content: "⚠️"; margin-left: 5px;}
动效增强:
日期切换时添加滑动过渡动画
点击凶神时震动反馈(wx.vibrateShort)

五、后续迭代版本
1.数据更新机制:
提供手动刷新按钮
2.社交功能预留:
分享当日运势卡片
3.商业化模块:
大师咨询入口

